서론
프로젝트를 시작하고 개발을 진행하며 어떻게 초기 로딩 속도를 줄일 수 있을까... 계속 고민했었습니다.
가장 먼저 적용해본 것은 React에서 제공해주는 Suspense 컴포넌트와 lazy 메서드를 활용한 코드 분할입니다.

사실 프로젝트에 적용하고 결과를 낸 것은 좀 됐지만... 정확하게 정량적인 숫자가 궁금해서 측정을 한 뒤 지금 기록을 남기게 되었습니다.
성능 측정 결과 (개발 환경)


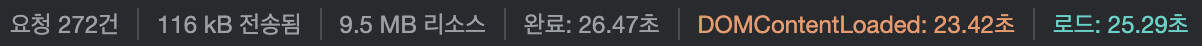
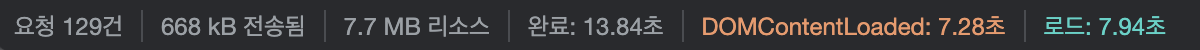
빠른 3G 환경에서는 26.47초에서 13.84초 정도로 약 50% 가까이 로딩 속도를 줄일 수 있었습니다.


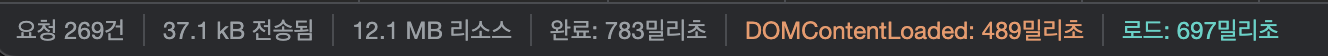
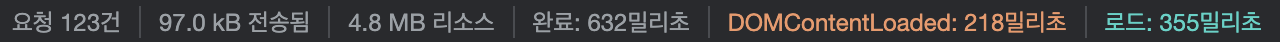
제한없음 환경에서는 약 783밀리초에서 약 632밀리초로 약 20% 가까이 로딩 속도를 줄일 수 있었습니다.
'Project' 카테고리의 다른 글
| [하루메이트] React.memo를 사용해서 불필요한 리렌더링 제거 (0) | 2023.09.15 |
|---|---|
| [하루메이트] 리팩토링 - 일정 수정 기능 (0) | 2023.09.02 |
| [하루메이트] 리팩토링 - 간단한 SEO 관련 (0) | 2023.08.17 |
| [하루메이트] 리팩토링 - 초기 로딩 속도 줄이기 ver.1 (0) | 2023.08.04 |
| [하루메이트] 프로젝트 회고 (0) | 2023.07.26 |
